Trusted by students from
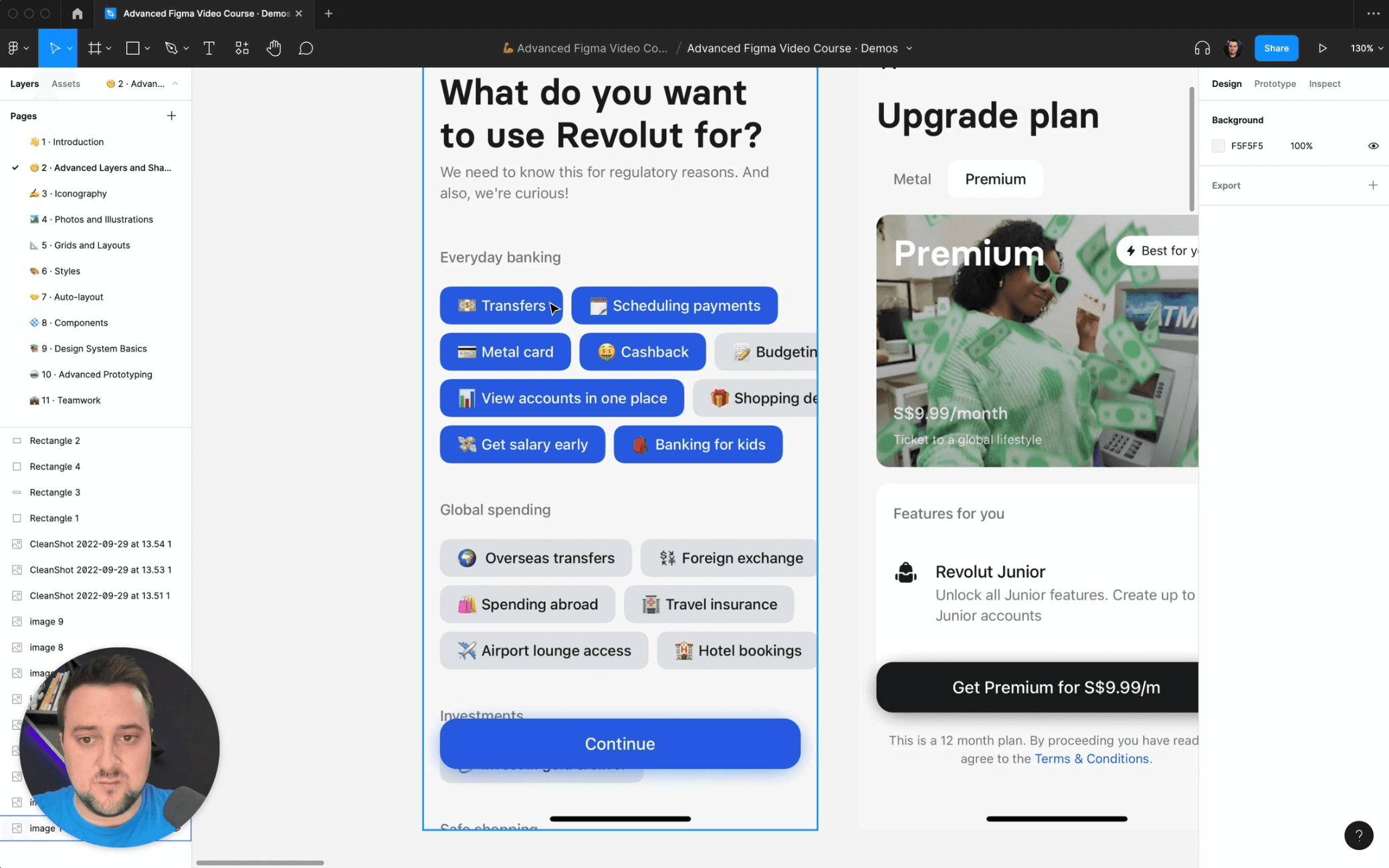
Master the most important UI/UX design tool
Equip yourself with in-demand skills that lead to better job opportunities, higher earnings, and higher-quality work
The majority of Figma users don’t comprehend or utilize the full capacity of Figma.
Because of the many functionalities Figma offers, there are many ways to achieve similar UI/UX design outcomes. But are all outcomes truly of equal quality, and how comparable is the time spent?
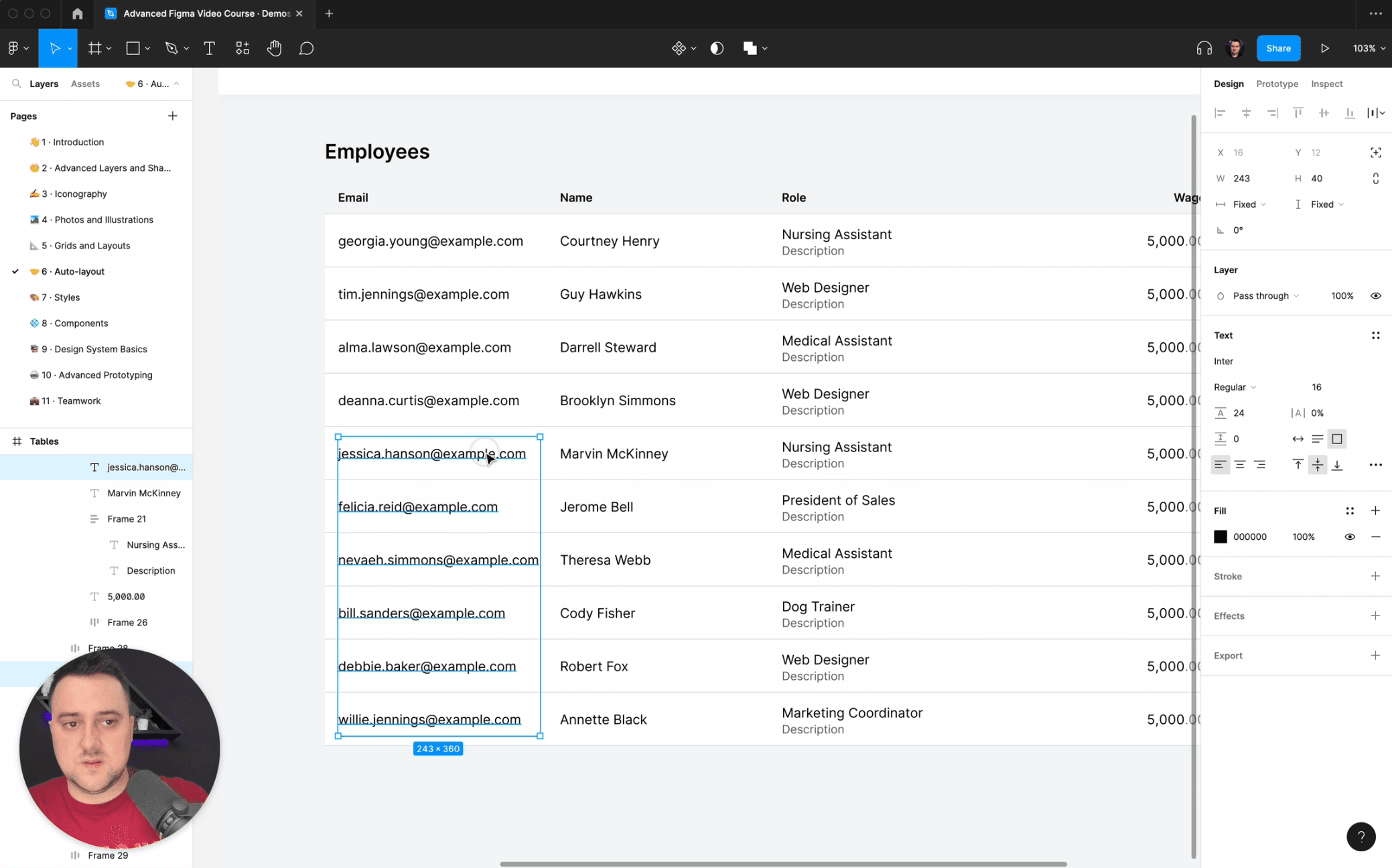
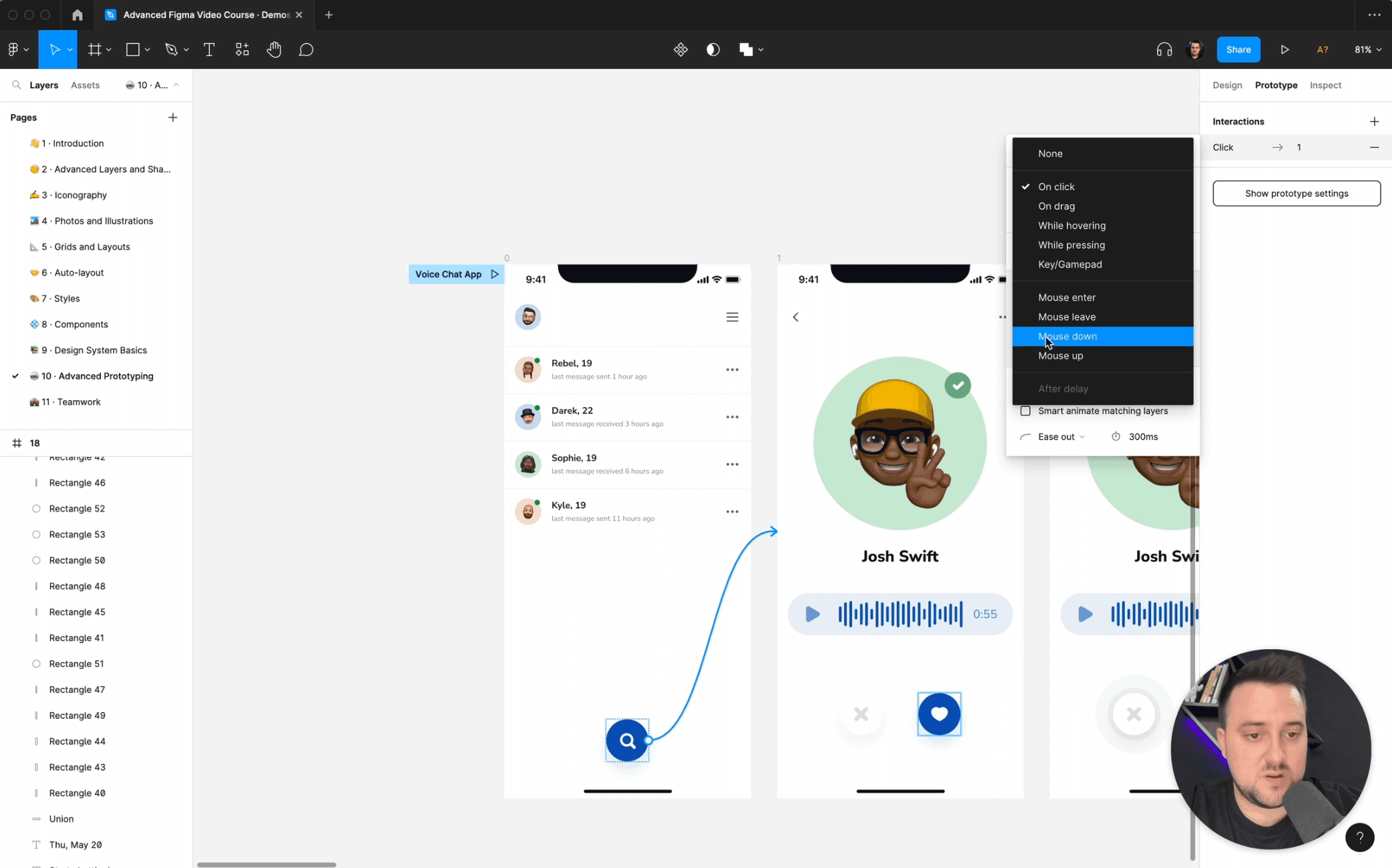
What if I told you that design system scalability depends on how it’s set up from the beginning? Or that nested auto-layouts won’t behave as intended if you’re not fully aware of what you’re doing? Do you exploit the full potential of frames, styles, grids, components, or variants? Are you comfortable with prototyping and animation? Are you able to customize design assets to fit the project directly inside Figma?
It’s awesome if you’re already familiar with Figma, but if you want to achieve top-tier efficiency and productivity, unprecedented design quality, learn advanced mental models for using Figma, and earn more as a consequence, the Advanced Figma Video Course is just for you.
It’s time to go beyond the basics and master advanced Figma techniques.
Surely you can find all kinds of Figma resources online, but going through multiple questionable and incomplete Figma courses is why you’re here. It’s time-consuming, tiring, full of uncertainty, or worse – it can lead to instilling wrong practices that are hard to correct later on.
Instead, it’s much easier, more strategic, and wiser to invest in a practical, easy-to-follow, and engaging video course, sparing yourself the headaches and time-wasting. This is the shortest route to take you exactly where you’re going — towards becoming a high-paid UX/UI design rockstar.
Become the bridge between design and engineering with smooth handoff techniques. Learn time-saving tricks and workflow hacks that allow you to design more efficiently. Create sophisticated designs and prototypes. This Figma course will teach you how to develop a deep understanding of design processes tailored to different roles, team structures, and product types.
It’s time for you to navigate complex Figma features with ease and confidence. Explaining your process and articulating your UI/UX design decisions will never be easier! Figma mastery will help you collaborate comfortably with any kind of clients and teammates, and enable you to wow them with your workflows, designs, prototypes, and file organization.
With our Figma course, you’ll grow from average to advanced Figma user who’s able to craft anything you can think of in no time!
Let’s make your Figma game unforgettable!
Advanced Figma Video Course is the most thorough online course teaching you all the advanced aspects of Figma. This course was made with you in mind. It targets all your biggest struggles, concerns, and pitfalls and transforms you into a Figma ace!
Elevate your design career with a comprehensive video course meticulously crafted for those who want to go beyond the basics and master advanced techniques in Figma.
This Figma course is your key to unlocking in-demand skills that pave the way for better job opportunities and immensely raise your potential for higher earnings. Become the irreplaceable bridge between design and engineering by learning smooth handoff techniques. Discover time-saving tricks and workflow hacks that will revolutionize the way you design, allowing for more efficient and effective creation processes.
Dive into the world of sophisticated design and prototyping, and emerge as a Figma master. Whether you're looking to finally learn Figma or achieve total Figma mastery, this Figma course is designed to transform your skills and set you apart in the competitive world of design.
A senior product designer, mentor, and lecturer will guide you through all the advanced features and workflows that make extraordinary designs possible.
Feature by feature, from the ground up, ace Figma with us, and secure the best possible professional future for yourself.
Syllabus
Collapsed
Expanded
Preview Advanced Figma Video Course
with 4 free lessons!
Make sure that this is the best Figma video course for you! Sign up now, and you’ll receive 4 free video lessons from our Advanced Figma Video Course.
Enhance your design skills and master Figma, the industry-leading design tool. Subscribe now and level up your design game. Don't miss out — start your Figma journey today!
What’s inside Advanced Figma Video Course
Figma frame & grid templates for all types of UX/UI design projects
Free Bonus 1
E-book
Setting up and starting any type of project is as easy as it can be with these time-saving templates. 25+ different types of screen sizes await inside, alongside relevant grids and device indicators (like home and status bars).
A Figma file with materials, assignments, and more from the video course
Free Bonus 2
Figma File
Inspect the instructor’s every design step and solution and learn directly from the file the course was recorded in. Discover assignment assets directly on each module’s relevant page without the need to recreate them.










200+ Shortcuts & Plugins You’ll Need
Free Bonuses 3 & 4
E-books
Plugins will make your Figma workflows even more powerful because they enable additional actions that are not built in Figma by default. Don’t look around for high-quality plugins. This list consists of tested plugins we use daily!
Shortcuts will speed up your workflow and make you even more efficient. Getting a grasp of the best Figma shortcuts will be much easier with our list at your disposal at all times! And the best part – it contains both Mac and Windows shortcuts.
Industry-relevant tools and high-quality resources for a fraction of the cost
Free Bonus 5
Exclusive Discounts
Yes! You read that right!
We partnered 🤝 with notable companies to offer you their high-quality products and subscriptions at discounted rates.
Mobbin, Artboard Studio, ProtoPie… and many more amazing discounts and perks await inside! 🤫







available as add-on
Unlock 9 additional follow-along videos
Watch how a senior designer thinks and uses Figma while applying all the knowledge you learned in this Figma course to create multiple projects – a responsive website, a mobile app, an iPad app, an Apple Watch app, and a web application.
Follow along to affirm your Figma knowledge for UI/UX design work.
9 videos
Real designers. Real testimonials.
Don’t just take our word for it
View More
Andrija
Andrija
Andrija









Reach Figma mastery the easy way
Why should you take this exact Advanced Figma Video Course?
There are numerous free and paid Figma video courses out there. So why should you take this Figma course?
In each and every one of Figma learning materials, you came across something from this list – low quality, incomplete coverage of functionalities, disorganized information, lack of explanations and insights, poor teaching techniques, incomprehensiveness, lack of updates, lack of practical examples and applications, lack of practical assignments and solutions, no support, no accountability, no certificate, no money-back guarantee.
Not a single Figma course out there takes an end-to-end approach to teaching Figma like this one.
Advanced Figma Video Course addresses every single one of your concerns to take your learning experience and outcomes to another level.
This Figma course is an efficient and proven shortcut to the structured and exhaustive Figma mastery you need to elevate your design productivity and quality. Advance your career immensely with ease.
Equip yourself with in-demand design skills that lead to better job and promotion opportunities resulting in better work quality and higher earnings. Besides time-saving tricks and workflow hacks, learn how to create truly sophisticated designs and prototypes that wow your teammates and clients.
Retain knowledge with practical assignments and projects while staying updated with relevant course updates and lifetime access. Finally, showcase your proficiency with a certificate, adding credibility to your portfolio and CV!
Let Advanced Figma Video Course exceed your expectations of online design education.
Core
Included
18+ hours of practical videos
120+ value-packed lessons
120+ knowledge-affirming assignments
Accompanying solutions
10+ exclusive industry discounts
5 bonus Figma files and templates
Completion certificate
Free lifetime updates
Inclusive of VAT, if applicable
Extended
Included
20+ hours of practical videos
9 “Let’s Design Together” videos
130+ value-packed lessons
120+ knowledge-affirming assignments
10+ exclusive industry discounts
5 bonus Figma files and templates
Additional bonus Figma files
Completion certificate
Free lifetime updates
Inclusive of VAT, if applicable
Team
Improve your team’s Figma and design skills forever at a discounted rate. Enroll 3+ members and get a custom price per license for each additional seat.
Control team access and easily add more seats when needed.
Also, if you need a tax invoice with company details, request it via this option. Due to the nature of team plans, refunds and payment plans are not available. If you're unsure if this is right for your team, feel free to reach out for a free demo.
Risk-free purchase
Supercharge Design 7-day money back guarantee
We offer a 7-day no-questions-asked guarantee for our video courses through Teachable, one of the most well-known educational platforms in the world.
We are confident you’ll love our products and that they will help you reach your goals, but we also know it’s a lot easier to make a decision once you know there’s no risk for you. 🤗
Best case scenario — you become a Figma pro and supercharge your design career with us. Worst case scenario — we give your money back, shake hands, and part our ways hassle-free.